Trong bài viết này, chúng tôi sẽ hướng dẫn chi tiết cách cài đặt React Native trên Windows cho các bạn sử dụng máy Windows để code App React Native nên tập chung cài đặt cho Windows và Android.
Download và cài đặt các công cụ cần thiết
Trong bài viết, Appwe hướng dẫn các bạn cài đặt React Native 0.39 và Nodejs 7.2.1, JDK 8u112.
- Python: https://www.python.org/downloads/
- Nodejs: https://nodejs.org/en/
- JDK: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
- Android studio: https://developer.android.com/studio/index.html
- Devices: IntelAndroidDrvSetup1.10.0
- Git: https://git-scm.com/downloads
- Editor: Atom || Sublime Text || Visual studio code || Webstorm …

Thêm biến môi trường JDK & Android SDK
Java SDK: Windows → Search → System → Advanced System Settings → Environment variables → New
JAVA_HOME: C:Program FilesJavajdk1.8.0_111
- Android SDK: tạo biến tương tự như JAVA_HOME.
ANDROID_HOME: C:UsersenqtranAppDataLocalAndroidSdk
Lưu ý: tên enqtran sẽ là tên user máy tính của các bạn. Nên cài đặt môi trường Path luôn cho jdk và android sdk, build-tool.
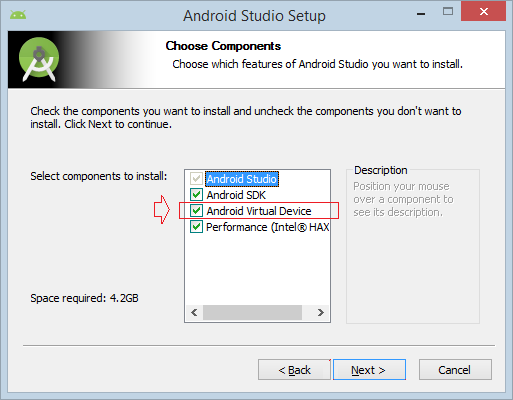
Cấu hình Android Virtual Device
- Mở Android Studio
- Download các thành phần cần thiết cho Android 6.0 (Marshmallow).
- Thành phần cần có: Google APIs, Intel x86 Atom System Image, Intel x86 Atom_64 System Image,Google APIs Intel x86 Atom_64 System Image, Android SDK Build-Tools 23.0.1, HAXM
- Tạo một Android Studio project ( sau nay tạo project React native rồi thì sẽ mở thư lục android trong source react native ) .
- Tạo Android Virtual Device: Manage AVD → Create
- Chạy Android Virtual Device

Cài đặt React Native
Các bạn chạy các lệnh như sau trên CMD Window. Nếu cần can thiệp vào mã nguồn gốc:
- npm install -g react-native-cli
- react-native init NameProject
- cd NameProject
- react-native start
- react-native run-android
- react-native run-ios
Sau khi cài đặt những bước trên thì trên máy ảo Android sẽ xuất hiện màn hình báo thành công.
Trên là các bước cài đặt React Native trên Windows cho Android chúng tôi vừa chia sẻ. Hãy tiếp tục theo dõi chúng tôi để cập nhật tin tức thú vị nhé.