Sử dụng hiệu ứng chồng lớp
Sự chồng lớp của font chữ, đồ họa và màu sắc không chỉ làm thiết kế giao diện App Mobile bắt mắt mà còn tạo cho người dùng cảm giác về không gian trên ứng dụng. Vì thế, hiệu ứng chồng lớp trong thiết kế App Mobile được sử dụng nhiều trong những năm gần đây.
Để thêm thu hút, bạn có thể sử dụng chồng lớp kết hợp sáng tối cũng sẽ làm cho toàn bộ giao diện ứng dụng App Mobile thêm thu hút và đẹp mắt hơn.
Gradient
Trong năm 2020, các nhà phát triển phần mềm thiết kế giao diện App Mobile áp dụng Gradient tăng lên rõ rệt trong thiết kế logo, button và hình nền cho giao diện ứng dụng mobile.
Gradient là gì? Gradient Tool trong Photoshop là công cụ đổ màu hòa trộn nhiều màu với nhau áp dụng lên một phần hoặc toàn bộ bức ảnh. Ngay cả khi bạn chọn màu đơn sắc, vẫn có thể tạo ấn tượng bằng đổi sắc độ cho chúng hay kết hợp với các yếu tố đồ họa khác nhau.

Opacity – Độ trong suốt
Khi điều chỉnh hoặc thiết lập opacity, bạn có thế có các hiệu ứng khác nhau của các thành phần giao diện. Vì vậy, trong thiết kế UI cho app, thiết lập opacity cho các thành phần khác nhau là cách tốt để tạo ra thiết kế app tuyệt vời.
Ngoài ra, thiết lập opacity cho màu sắc hoặc đồ học cũng có thể tạo ra sự trong suốt giữa các thành phần thiết kế giao diện ứng dụng. Chính vì thế, các nhà phát triển phần mềm sử dụng nhiều vào thiết kế logo cho ứng dụng Mobile.
Sử dụng hình học đơn giản và đường cong
So với phong cách thiết kế UI cho app những năm trước thì bây giờ, các thiết kế giao diện app Mobile có thiết kế đơn giản, mềm mại và tự nhiên hơn.
Với giao diện ứng dụng mobile nhiều màu sắc, đồ họa, button, hình ảnh, hoạt ảnh và các yếu tố phức tạp, thì giao diện điện thoại với đường cong đơn giản, hình học và nut có thể hiệu quả hơn để người dùng tập trung vào các chức năng chính và các tính năng của ứng dụng dành do mobile.
Dùng màu sắc mạnh mẽ hoặc font chữ đối lập
Thiết kế giao diện App Android & iOS sử dụng màu sắc mạnh mẽ hoặc font chữ đối lập sẽ giúp các mẫu thiết kế trông tuyệt vời hơn, thu hút người dùng hơn.
Ví dụ nếu bạn thêm các font chữ có các kiểu, loại, size hoặc cấp,… khác nhau, cũng có thể mang lại cảm giác về thứ bậc và không gian. Sự khác nhau giữa các loại và kiểu màu sắc cũng tạo ra sự tương phản sắc nét, giúp cho toàn bộ thiết kế giao diện điện thoại ấn tượng, thu hút.

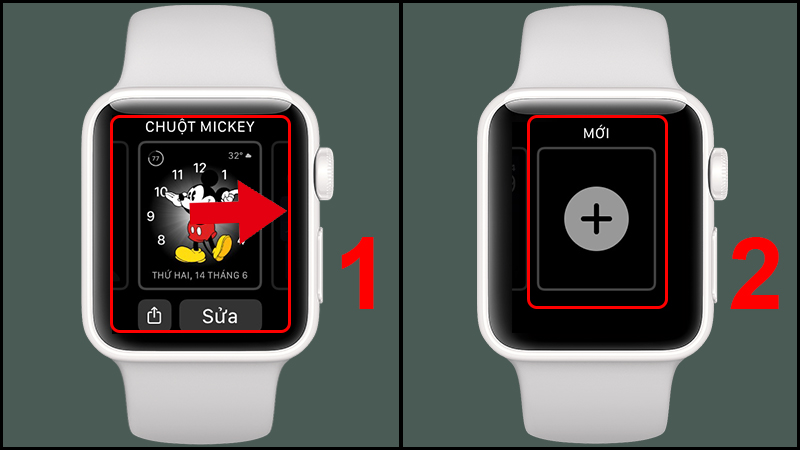
Tạo giao diện minh họa tùy chỉnh
Thiết kế giao diện điện thoại tùy chỉnh đã được sử dụng phổ biến từ năm 2017, đến năm 2020 nó được phát triển thêm tầm cao hơn.
Giao diện ứng dụng mobile với các kiểu minh họa khác nhau như vẽ tay, tối giản, cắt giấy và phong cách vẽ nổi tiếng là mình họa, có thẻ không chỉ làm cho các ứng dụng thú vị và khác biệt hơn, mà còn khiến cho các ứng dụng App Mobile cá nhân và trở nên ấn tượng hơn cho người dùng ứng dụng.
Hoạt ảnh và tương tác chức năng
Thêm hoạt ảnh hoặc tương tác vào icon, font chữ, hình ảnh và button của UI trên điện thoại luôn có tác động tích cực và mang đến trải nghiệm thú vị hơn cho người dùng. Đáng chú ý nhất là Micro – Interaction liên tục được phát triển.
Micro – Interaciton là thêm nhiều thiết kế tương tác hơn cho một số chi tiết về giao diện ứng dụng mobile, cho phép người dùng dễ dàng với ứng dụng và cũng sớm nhận phản hổi.
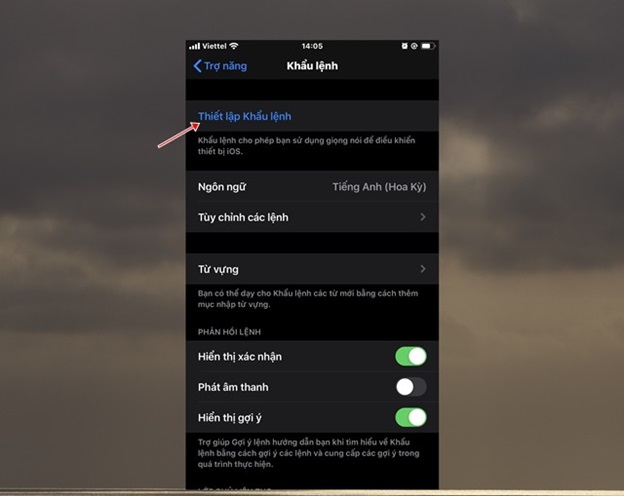
Giao diện được kích hoạt bằng giọng nói
Giao diện kích hoạt bằng giọng nói của ứng dụng giúp đơn giản hóa hoạt động của người dùng. Cũng giống như sử dụng Siri ở thiết kế giao diện iOS, bạn có thể dễ dàng bắt đầu hoặc đăng nhập ứng dụng App Mobile được kích hoạt bằng giọng nói, thay vì nhấp vào nút hoặc nhập mật khẩu.

Kết hợp các xu hướng khác nhau
Trong thực tế, các nhà thiết kế ứng dụng di động không chỉ sử dụng một phương pháp nêu trên để thiết kế UI cho app. Họ thường sẽ kết hợp hai, ba hoặc nhiều phương pháp, như hiệu ứng chồng lớp, gradient, hoạt ảnh chức năng và tương phản màu sắc,… để có được hiệu ứng tốt nhất.
Tóm lại, trong nhiều năm phát triển ứng dụng, chúng tôi nhận thấy thiết kế kế UI dành cho ứng dụng mobile phức tạp vầ luôn thay đổi theo nhu cầu theo người dùng. Vì vậy, bạn luôn phải liên tục sáng tạo, nắm bắt nhu cầu người dùng kết hợp sự phát triển của công nghệ, để tạo thiết kế giao diện ứng dụng Android & iOS đẹp nhất.
Bạn đang muốn tìm hiểu về xu hướng thiết kế giao diện ứng dụng Android & iOS thì có thể tham khảo bài viết dưới đây. hãy tiếp tục theo dõi chúng tôi để cập nhật những thông tin mới nhất nhé.